

The system uses SF Symbols, which automatically look great in Dark Mode, and full-color images that are optimized for both light and dark appearances. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.įor related guidance, see Color. For custom colors, aim for a contrast ratio of 7:1, especially for smaller text. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. Avoid using hard-coded color values or colors that don’t adapt.Įnsure sufficient color contrast in all appearances. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color so that it can adapt to the current appearance mode. Semantic colors like separator automatically adapt to the current appearance (for guidance, see Dynamic System Colors). Use dynamic colors that adapt to the current appearance.

Using a custom background color can make it harder for people to perceive these system-provided visual distinctions.
#OS X DARK MODE REVIEW WINDOWS#
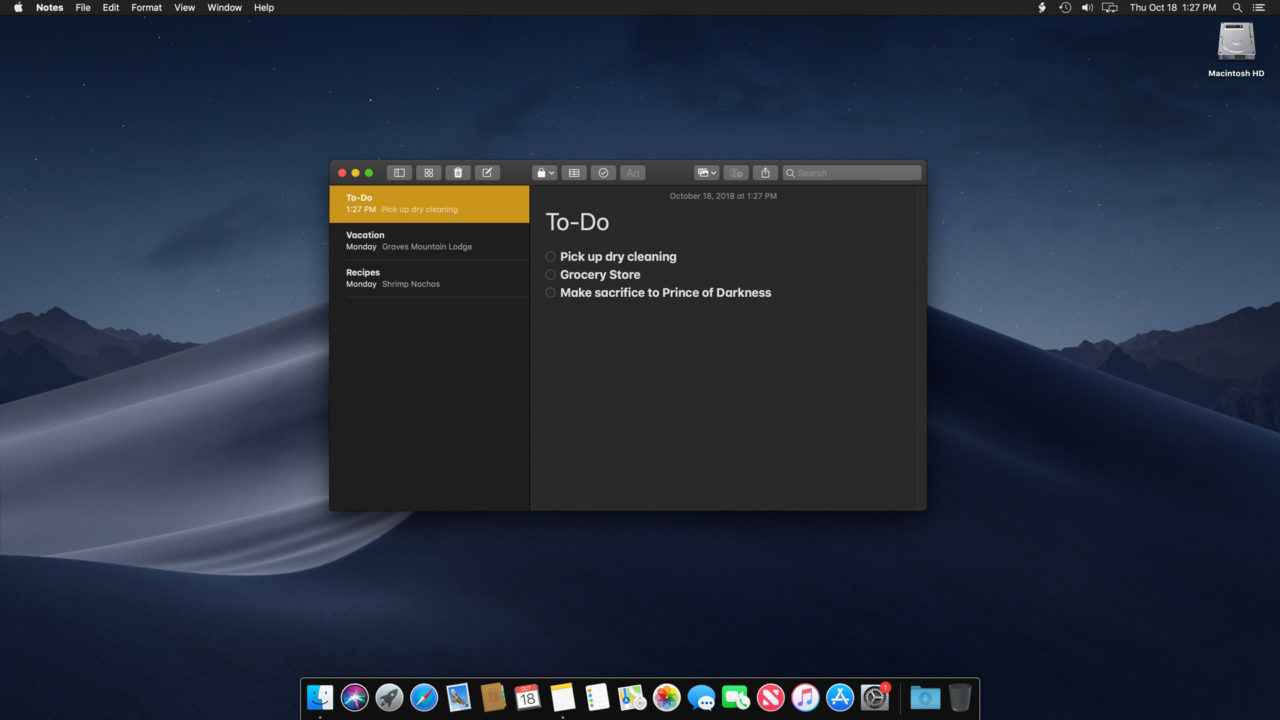
The system also uses the elevated background color to provide visual separation between apps in a multitasking environment and between windows in a multiple-window context. Dark Mode is dynamic, which means that the background color automatically changes from base to elevated when an interface is in the foreground, such as a popover or modal sheet. The base colors are darker, making background interfaces appear to recede, and the elevated colors are lighter, making foreground interfaces appear to advance. In Dark Mode, the system uses two sets of background colors - called base and elevated - to enhance the perception of depth when one dark interface is layered above another. The color palette in Dark Mode includes darker background colors and lighter foreground colors that are carefully selected to ensure contrast while maintaining a consistent feel between modes and across apps. Although people with strong vision might still be able to read lower contrast text, such text could be illegible for people with visual disabilities. You might also find that turning on Increase Contrast in Dark Mode can result in reduced visual contrast between dark text and a dark background. You may find places where dark text is less legible when it’s on a dark background. In Dark Mode, you should test your content with Increase Contrast and Reduce Transparency turned on, both separately and together. Designs that work well in one appearance might not work in the other.Įnsure that your content remains comfortably legible in Dark Mode when you adjust the contrast and transparency accessibility settings. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. Test your designs in both light and dark appearances. Worse, they may think your app is broken because it doesn't respond to their systemwide appearance choice. If you offer an app-specific appearance mode option, you create more work for people because they have to adjust more than one setting.

Because people make these choices at a systemwide level, they generally expect all apps to respect their preferences.Ĭomply with the appearance mode people choose in Settings. In Settings, people can choose Dark Mode as their default interface style and schedule automatic changes between the appearance modes.


 0 kommentar(er)
0 kommentar(er)
